Da jeg for første gang hørte om fænomenet Grid synes jeg det var svært at få hold på og det gjorde det ikke bedre, at der var flere måder at gøre det på. Fik man de forskellige fremgangsmåder blandet sammen, gik det helt galt. Mange af beskrivelserne var alt for indviklede og det resulterede i mange frustrerede nætter.
Jeg påstår ikke, at jeg nu er ekspert, men jeg mener at have fået nogenlunde fat i det og jeg vil forsøge at forklare det på en så simpel måde, som muligt, for jeg går ud fra, at det er det du vil vide. Så kan du selv bygge videre på din viden og skabe din egen måde.
Lige to gode råd fra mig. Hvis du får lavet et grid, som du er tilfreds med, så gem det, også selvom du vil arbejde videre med det. Bare gem en kopi, når du har noget der virker. Du vil takke dig selv næste gang, du har brug for det og skriv kommentarer i koderne, så du kan læse, hvad meningen, med det du lavede, var. Hvis du åbner dem om et halvt år og måske har glemt det meste.
I eksemplet her bruger jeg et html og et css dokument for at holde det så simpelt som muligt. Hvis nu du arbejder med CMS systemer, som WordPress, Joomla m.fl., kan du kopiere dit grid fra css dokumentet ind i et child theme (css) og koden fra html dokumentet ind i kodedelen af en side, eller et indlæg.
Et simpelt grid
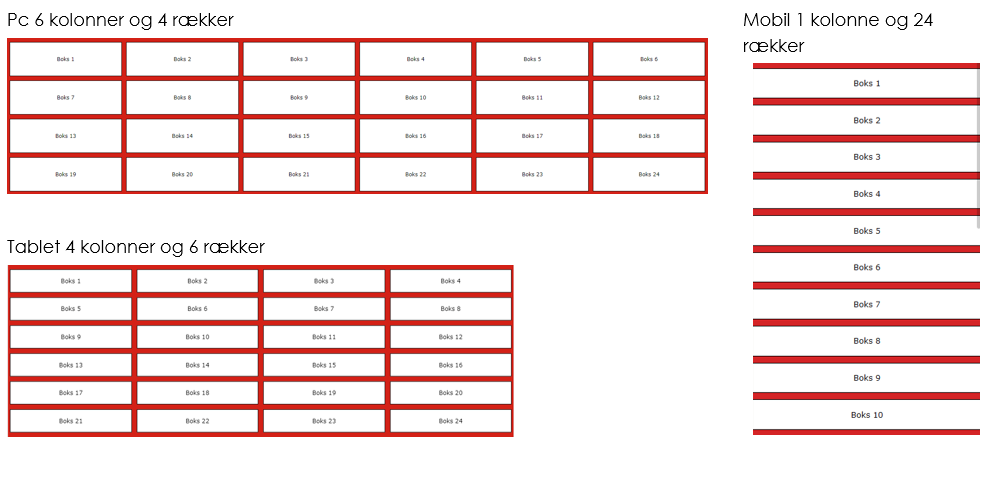
En let måde at forstå et simpelt grid på, er ved at tage en ternet blok, eller bare tegne et firkantet gitter, men husk at få de yderste streger med, for de tæller med i regnskabet.
Her har jeg illustreret princippet for Pc versionen, med de koder vi skal bruge til placering af boksene:
Se lidt på det og få en idé om, hvad det går ud på. Prøv måske at tegne det selv og tæl fra øverste venstre hjørne, det giver ofte en lidt bedre forståelse.
Opret html og css dokumenter
Du kan arbejde i en editor, som Brackets eller Atom, eller du kan bare åbne filerne i Notepad. Højreklik på filen og vælg ”Åben med NotePad", eller en anden editor.
Koden til html filen
Index.html: Gælder for alle tre versioner.
Koden til css filen
Styles.css: Gælder for alle tre versioner. Størrelsen på de tre grid styres med media queries.
Jeg har pakket de to filer til dig og du kan downloade dem her.
De to filer skal ligge i samme mappe!
Obs: Hvis du kalder din css fil noget andet end styles.css, så skal navnet ændres i denne kode øverst i head-delen af html filen: link rel="stylesheet" href="styles.css" type="text/css" media="all"
Koden linker til css filen.